 TOPDREAMWEAVER
TOPDREAMWEAVER extensions
 TOPDREAMWEAVER
TOPDREAMWEAVER Sample

Product: Hotspot Image Highlight
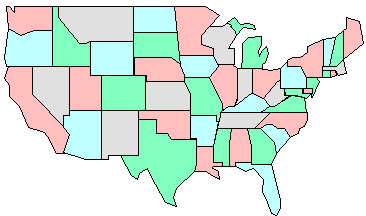
Hotspot Image Highlight is a Dreamweaver extension that allows you to associate images and text to hotspot images created in Dreamweaver. Hotspot images have "hot areas" to which clickable links can be associated; now, with Hotspot Image Highlight extension, you can also show the information associated to "hot areas" by merely passing your mouse over these areas.
The information is shown in form of dynamically created floating panels, without need for refreshing the page. It contributes to creating a sophisticated image on the web, and can offer much more information using less space. These panels are compatible with all modern browsers.
Note: This extension is for hotspot images. If you only wish a reduced version for independent images, without hotspot support, then perhaps what you are looking for is Dynamic Image Preview extension. On the other hand, if what you want is to be able to show texts in a floating panel without support for hotspot nor images, then have a look at our Glossary extension.
You will only need a Dreamweaver version MX or later, including Dreamweaver MX 2004, Dreamweaver 8, Dreamweaver CS3, Dreamweaver CS4, Dreamweaver CS5, Dreamweaver CS6, Dreamweaver CC...
Help & FAQ & Videos
Please check the video tutorial.
Read more below in "Installation: and "Development Notes".
Additional Info: Hotspot Image Highlight - Online FAQ.
Basic Installation
Before accessing the menu, make sure that you have selected the area within the hotspot image to which you are going to associate an Image Highlight.
Development Notes
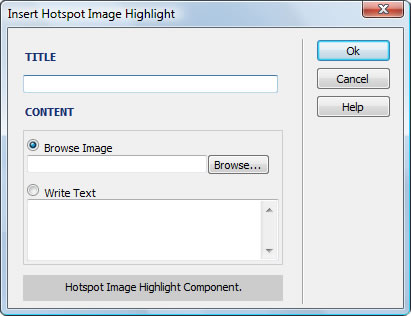
After selecting the area within the hotspot image and accessing the menu, the following insertion dialog will appear:

The entry fields mean the following:
Repeat these steps for each of the areas of the hotspot image to which you wish to associate these highlights.
The colours and styles of the fonts can be changed by editing the Cascading Style Sheets (CSS) that can be found in the file "TDE_Preview/preview.css". The rounded border images are stored in "TDE_Preview/c1.gif" and "TDE_Preview/c2.gif".
We recommend that you make a backup copy before modifying these visual styles.
Download Hotspot Image Highlight
|
Preferred payment & download method:
|
|
|
Paypal or Credit Cards: |
PRICE
After payment you will be redirected to a direct-download page and the download link will be emailed to the payment address.
USD $29.99 |