IE & Firefox Cool Bar
A
Dreamweaver Extension
Works with Dreamweaver MX, MX 2004,
DW 8, CS3, CS4, CS5, CS6, CC
Sample
TopDreamweaverExtensions Coolbar is a free extension for Adobe Dreamweaver. It allows to show messages and links in a horizontal bar that simulates notification bars, such as pop-up notification bar, in Firefox and Internet Explorer.
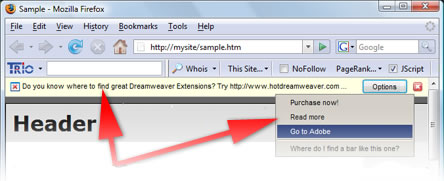
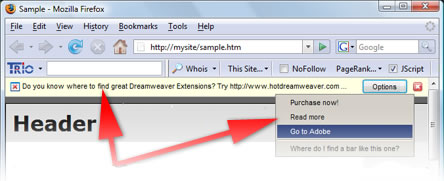
Firefox Sample:

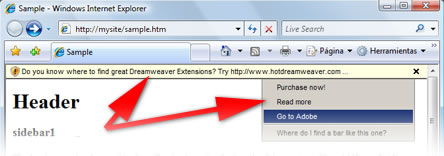
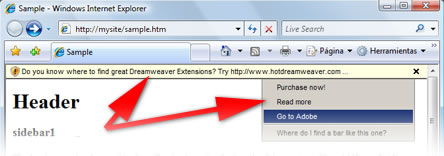
Internet Explorer Sample:

>>> Click here to open a live sample <<<.
Product: IE & Firefox Cool Bar
With Coolbar, you will be able to show ads and links in an original form, increasing the chances of users actually paying attention to yours messages, thereby improving their impact.
Note: This tool works with any modern browser, including Firefox, Internet Explorer (IE), Opera, Safari, Netscape and others.
The browser is detected automatically, therefore the bar shown corresponds to the user's browser. In the case of Safari, Netscape and Opera, a bar similar to Firefox's will be used, as it is more appropriate in terms of design.
Requirements
- Dreamweaver MX or later versions (Dreamweaver MX, MX 2004, DW 8, CS3, CS4, CS5, CS6, CC,...)
No server side scripts are required; this extension is based on standard JavaScript.
Help & FAQ & Videos
Video Tutorial: Click here
You can find useful notes about how to use this product in the section "Development Notes" (below).
Note: Please keep in mind that this is a free extension, which is why we are unable to offer free individual technical support for it. If you do require technical support or wish to have us to customize the bar for you, please contact us for the relevant fees.
Additional Info: IE & Firefox Cool Bar - Online FAQ.
Basic Installation
- Double click on the MXP file to install the extension through Adobe Extension Manager (required only the first time)
- Restart Dreamweaver to complete the installation (required only the first time)
- Open the page where you wish the bar to be shown.
- Go to Dreamweaver >> Commands >> Insert Coolbar
- Enter your messages and select setup values for your Coolbar.
Important note: a folder named "TDE_Coolbar" will be generated; you will have to upload it onto your website's server; it contains external files necessary for the bar's functioning./
Development Notes
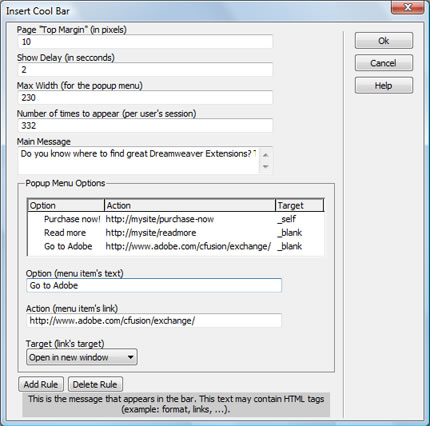
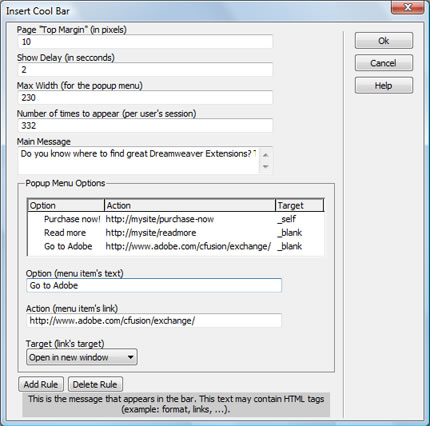
After accessing the menu Dreamweaver >> Commands >> Insert Coolbar the following setup window will appear:

The setup fields are:
- Page "Top Margin" (in pixels): this is the top margin in pixels of your page. If you don't know it, please leave the default value. This margin cannot be identified automatically in all browsers, which is why you have the option of entering it manually so that the bar's movement happens in a uniform way throughout your page.
- Show Delay (in secconds): When exactly should the bar be shown, starting from the moment when the page has loaded. The message of the bar has the best results if it is set up to appear approx. 5 seconds after the page has fully loaded; that is the moment when users are most likely to pay attention to a dynamic element on a page.
- Max Width (for the popup menu): this is the maximum width of the pop-up menu. If the text of your message is large, perhaps you will require a wider popup. The default value is adequate for most sites, therefore it is unlikely that you will need to change this value.
- Number of times to appear (per user's session): The number of times that the bar will be shown during the same user's session. This way you can prevent the bar from becoming a bother. For example, if you select "2", then it will be only shown on the first two pages opened by each user.
- Main Message: This is the message that appears in the bar. This text may contain HTML tags (example: format, links, ...) Tip: we recommend to use the following style in the message:
<a href="http://www.sample.com" style="color:#0088dd;text-decoration:none;">sample</a>
- Popup menu: In this area, you must enter the popup menu options. The three fields that define each menu option are:
- Option (menu item's text): the text of the menu's element
- Action (menu item's link): the link corresponding to the menu's element
- Target (link's target): Select whether you wish the linked page to be opened in the same window of the browser, or in a new one.
Additional tips:
When you add a Coolbar to your page, a script will be inserted between your <head></head> tags, with setup parameters and other information, which will allow to make adjustments that may be required while building the page. For that, please read the comments next to each setup parameter.
Download IE & Firefox Cool Bar
This extension is FREE.
>>> Click here to download <<<.
Note: Please keep in mind that this is a free extension, which is why we are unable to offer free individual technical support for it. If you do require technical support or wish to have us to customize the bar for you, please contact us for the relevant fees.
 TOPDREAMWEAVER
TOPDREAMWEAVER  TOPDREAMWEAVER
TOPDREAMWEAVER